Your Web browser is too old, Dareboost may encountered issues. We recommend You to use a more recent browser.
Improving web performance has never been so easy. One single tool to test, analyze and monitor speed and user experience of web pages.

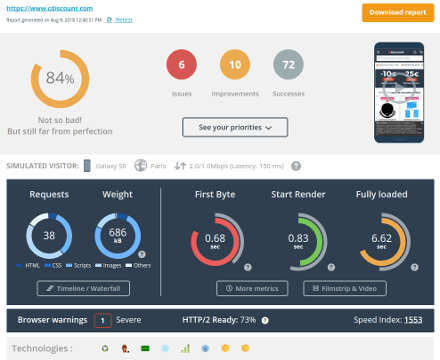
Performance Test
Test the speed of your web pages at a glance. Find on the same report all major indicators of technical performance and user experience (Speed Index, Start Render ...). Analyze easily your results with video replay and an interactive waterfall.


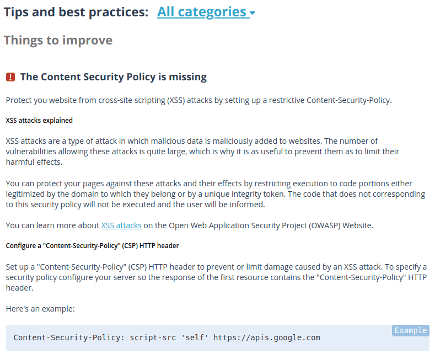
Web Page Analysis
Easily optimize your web pages thanks to the best practices checked by the tool. From SEO to Security through Performance, Dareboost is checking more than 130 quality controls in one click. Increase your team efficiency thanks to our detailed guidelines ordered by priority of action.

Without any installation, adopting Dareboost only takes a couple of minutes. Web Quality and Performance management have never been so easy.

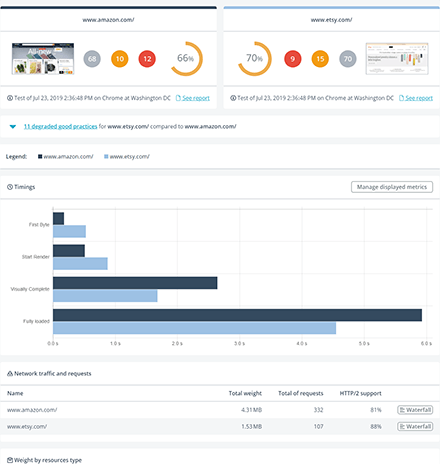
Comparison and benchmark
Compare the performance of your web pages and those of your competitors. Detect strengths and weaknesses of each at a glance. Highlight your optimization results with before/after comparison reports. Dareboost is also a powerful benchmarking tool to make sure your optimization efforts will be part of a pragmatic process looking for ROI.

A manager-friendly service that will also be the best ally of technical experts! And to go even further: all our features are also available through an API.

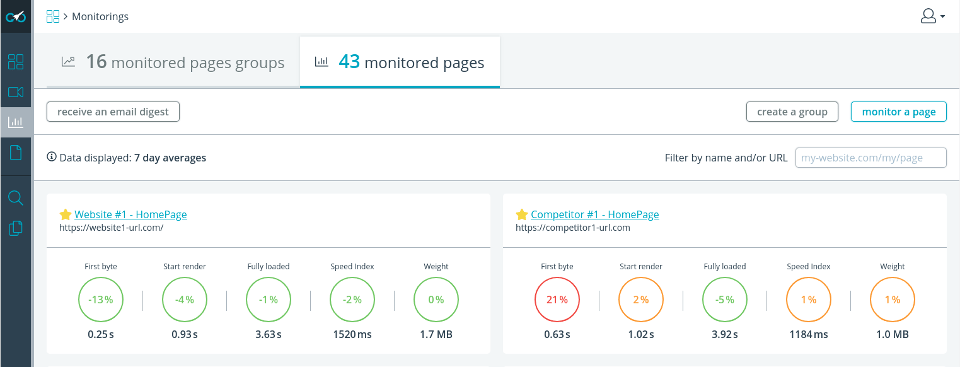
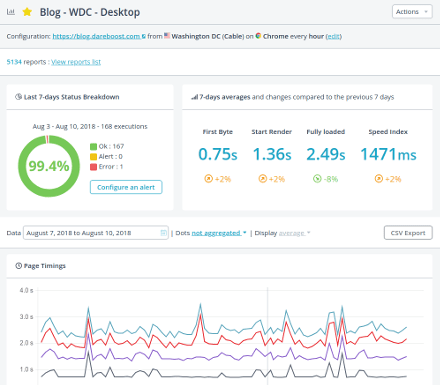
Performance Synthetic Monitoring
Monitor your pages speed and specify your own thresholds to detect any regression or slowdown. Easily identify underlying issues through our detailed alert reports. Analyze your performance data and those of the competition through interactive charts on customizable dashboards.
Use your data everywhere thanks to our API, or simply export them in one click as CSV files.


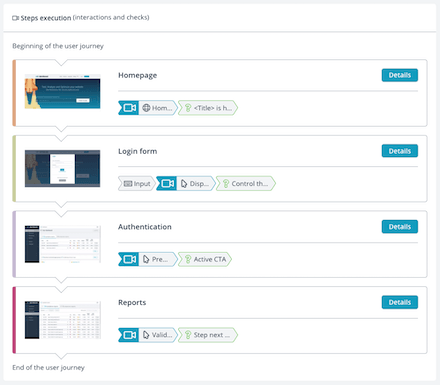
User Journey Performance Monitoring
The best of our synthetic monitoring features applied to your most strategic user journeys. Define your own scenarios and activate monitoring, add functional checkpoints and performance goals. So detect any slowdown or dysfunction before risking a loss of income!
Benefit from a neat interface to update in real time your scenarios according to your needs.

« Highly recommend it to everyone »
Aditya Punjani, Tech Lead on the Web platform and Performance team, Flipkart
I want to strongly recommend Dareboost and highlight why it has been so impactful and valuable for us at Flipkart.
Very insightful analysis tool, invaluable Compare tool, Monitoring, extremely "manager-friendly" UI dashboard… Overall Dareboost has been an extremely resourceful and enlightening tool for us, especially given the scale that we operate at.